
VS Code 插件
VS Code 是一款由微软开发且跨平台的免费源代码编辑器,支持代码高亮、代码自动补全等功能。并且有着丰富的插件,不仅提高了我们的编码效率,而且还能让我们的代码更加美观。
我正在使用的一些 VS Code 插件:
Auto Close Tag
自动添加 HTML/XML 的闭合标签。

Auto Rename Tag
自动重命名成对的 HTML/XML 标签。

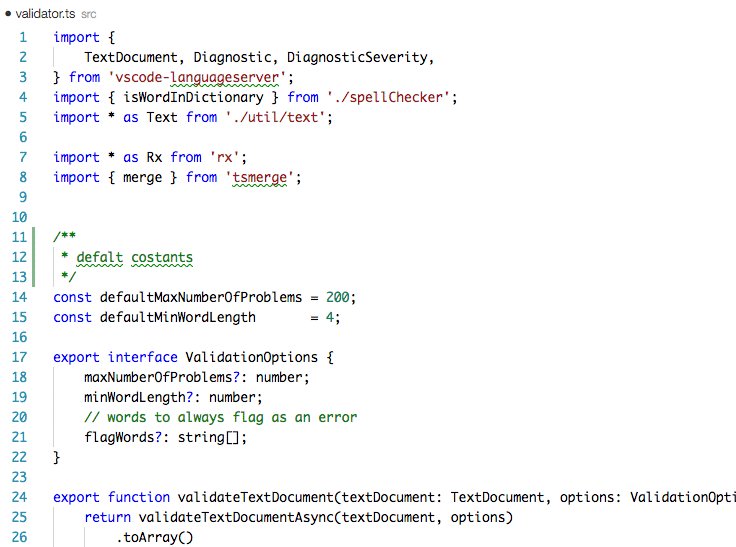
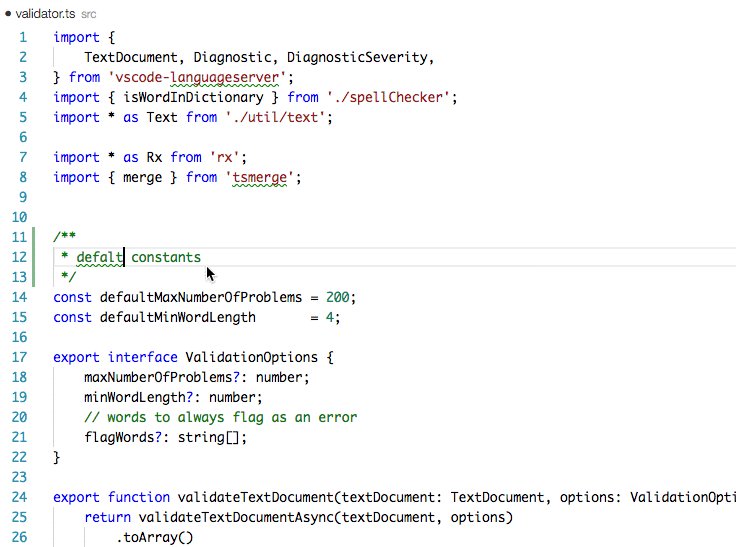
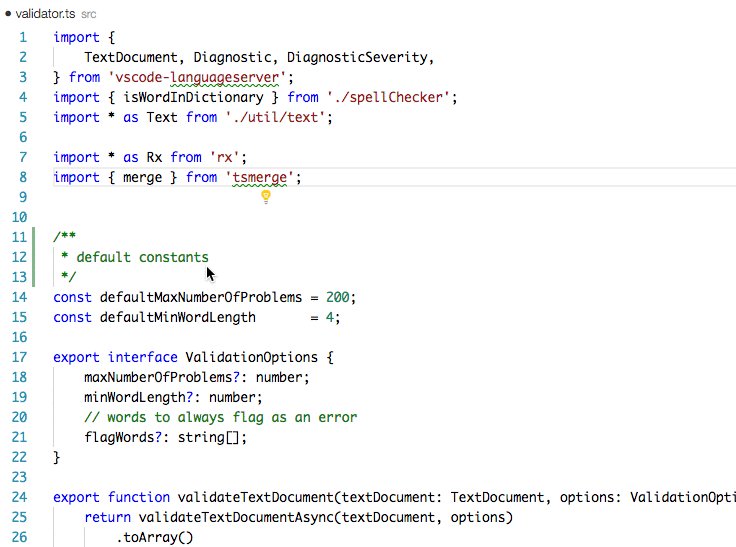
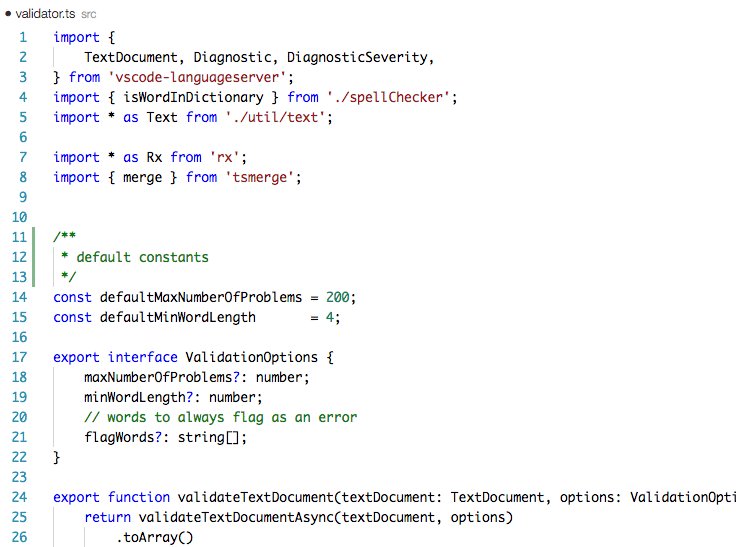
Code Spell Checker
英语单词拼写检查。

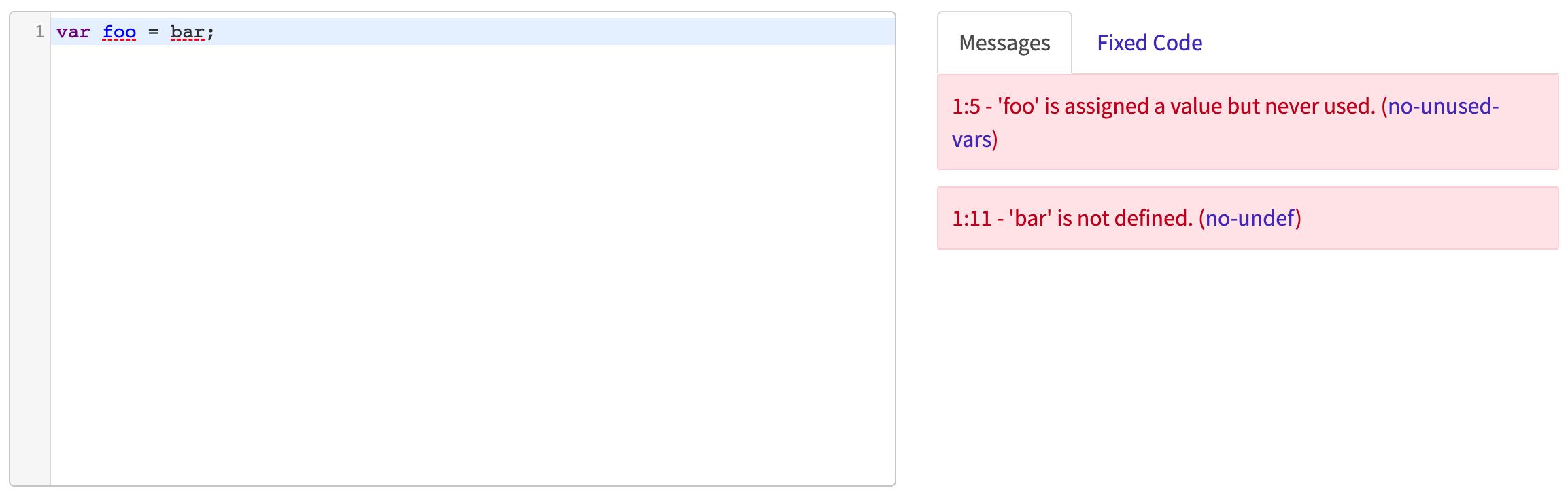
ESLint
JavaScript/TypeScript 校验工具。

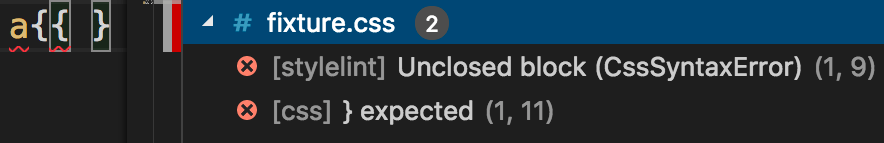
StyleLint
CSS 校验工具。

WindiCSS IntelliSense
WindiCSS 工具。

Prettier - Code formatter
代码格式化工具。
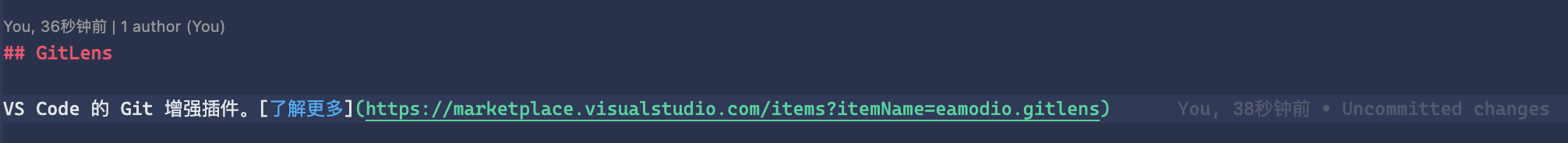
GitLens
VS Code 的 Git 增强插件。

vscode-icons
VS Code 的图标插件。
![]()
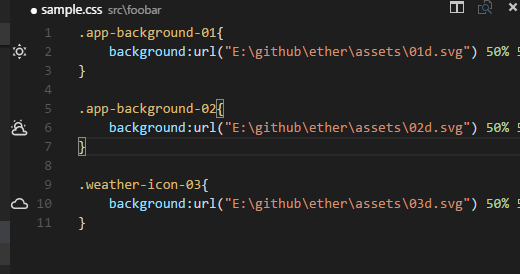
Image preview
代码中引用图片预览。

SVG Viewer
SVG 图片预览。

Import Cost
显示导入包的大小。

NPM Intellisense
在导入语句中提示 npm 包。

Path Intellisense
文件路径提示。

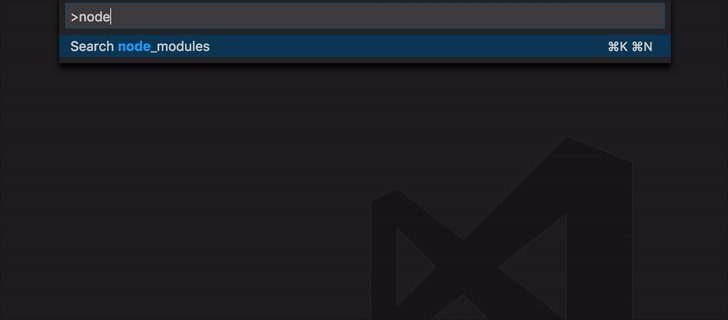
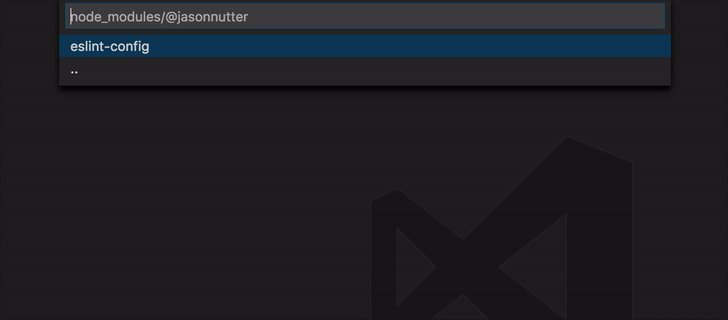
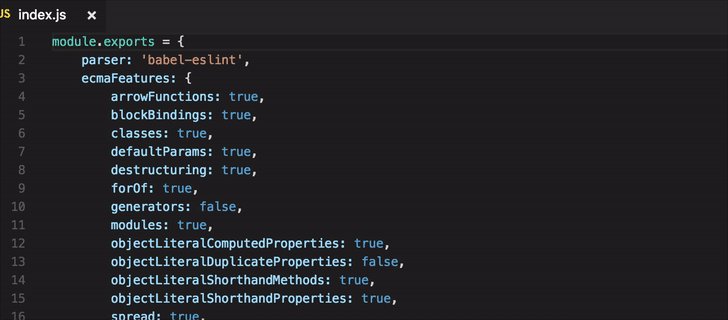
Search node_modules
一个快速搜索 node_modules 的插件。

Tabnine AI Autocomplete
提供的 AI 智能补全。

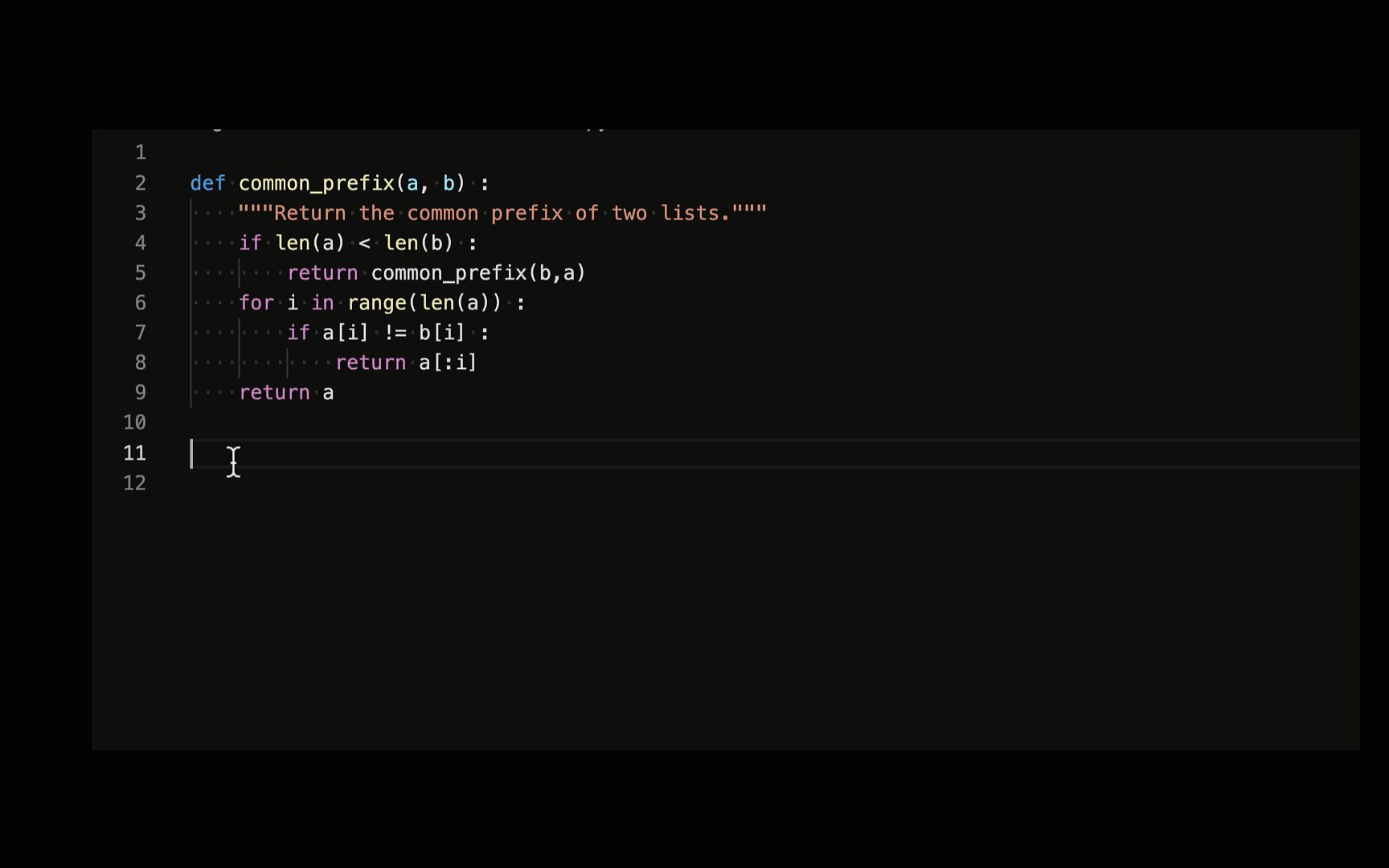
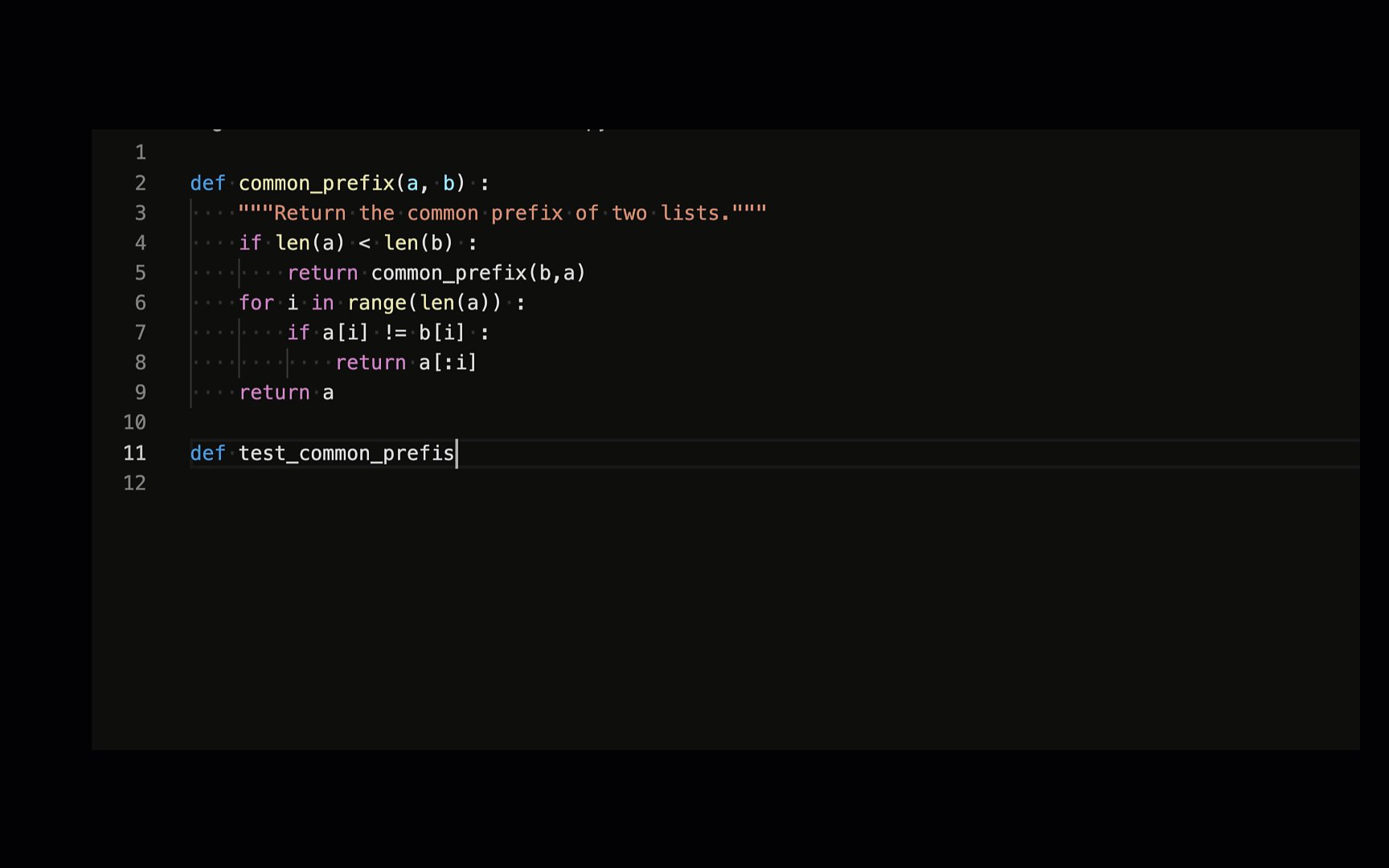
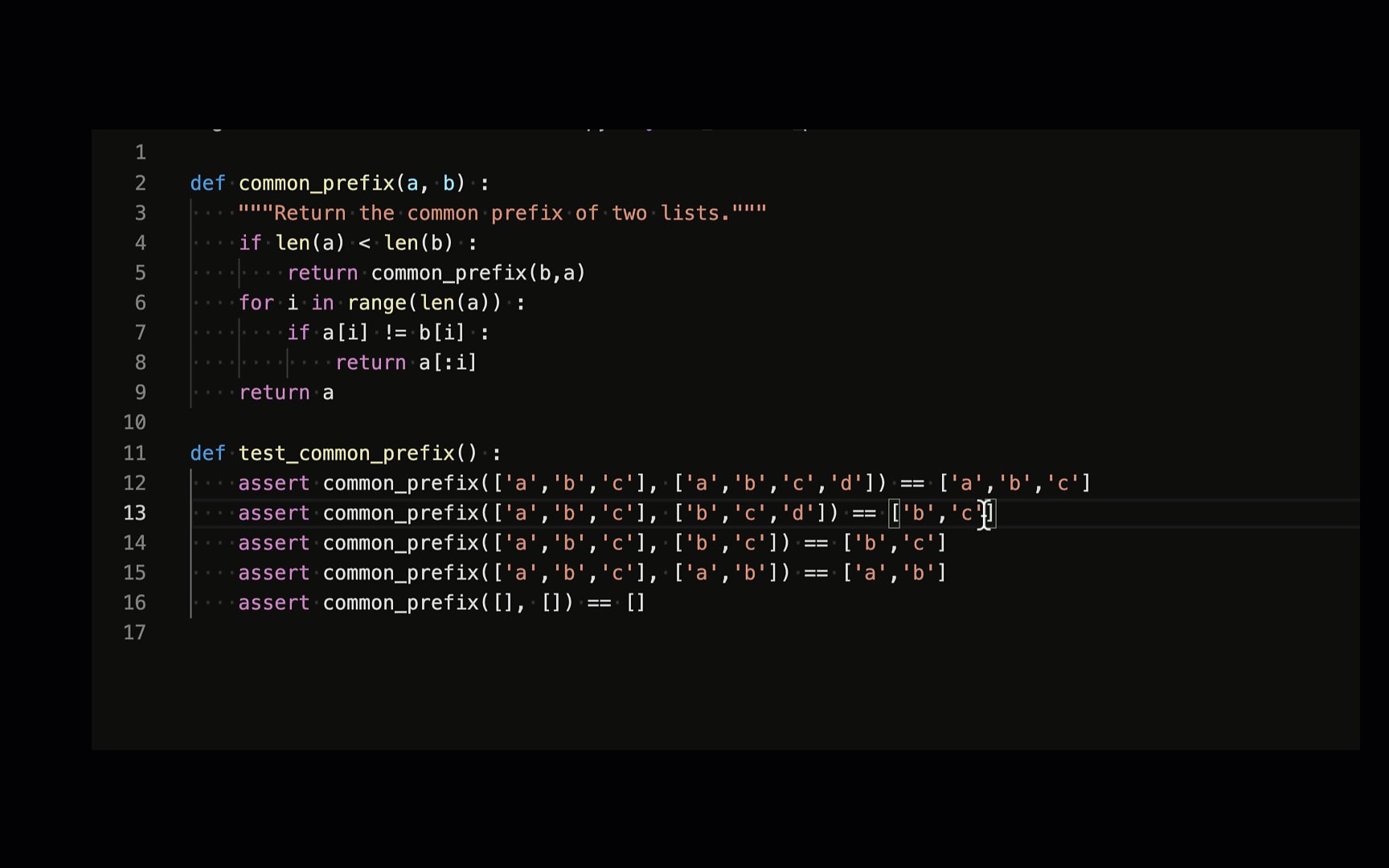
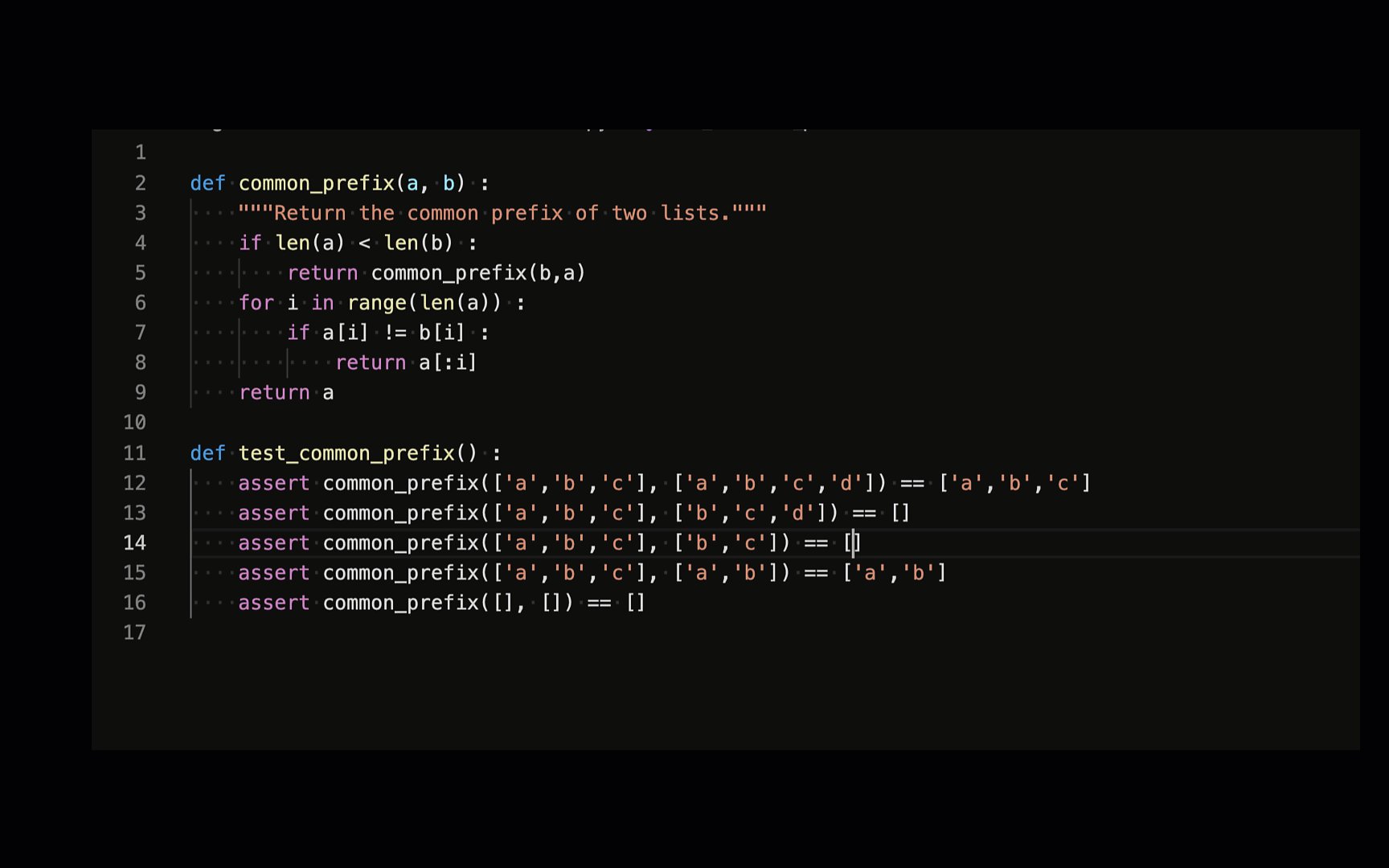
GitHub Copilot
你的 AI 工程师。根据你的上一行代码或前语句,自动生成代码。

DotENV
支持 .env 文件语法。

Dart
Dart 语言支持。
Deno
Deno 支持。

Docker
Docker 支持。

Sass
Sass 语言支持。
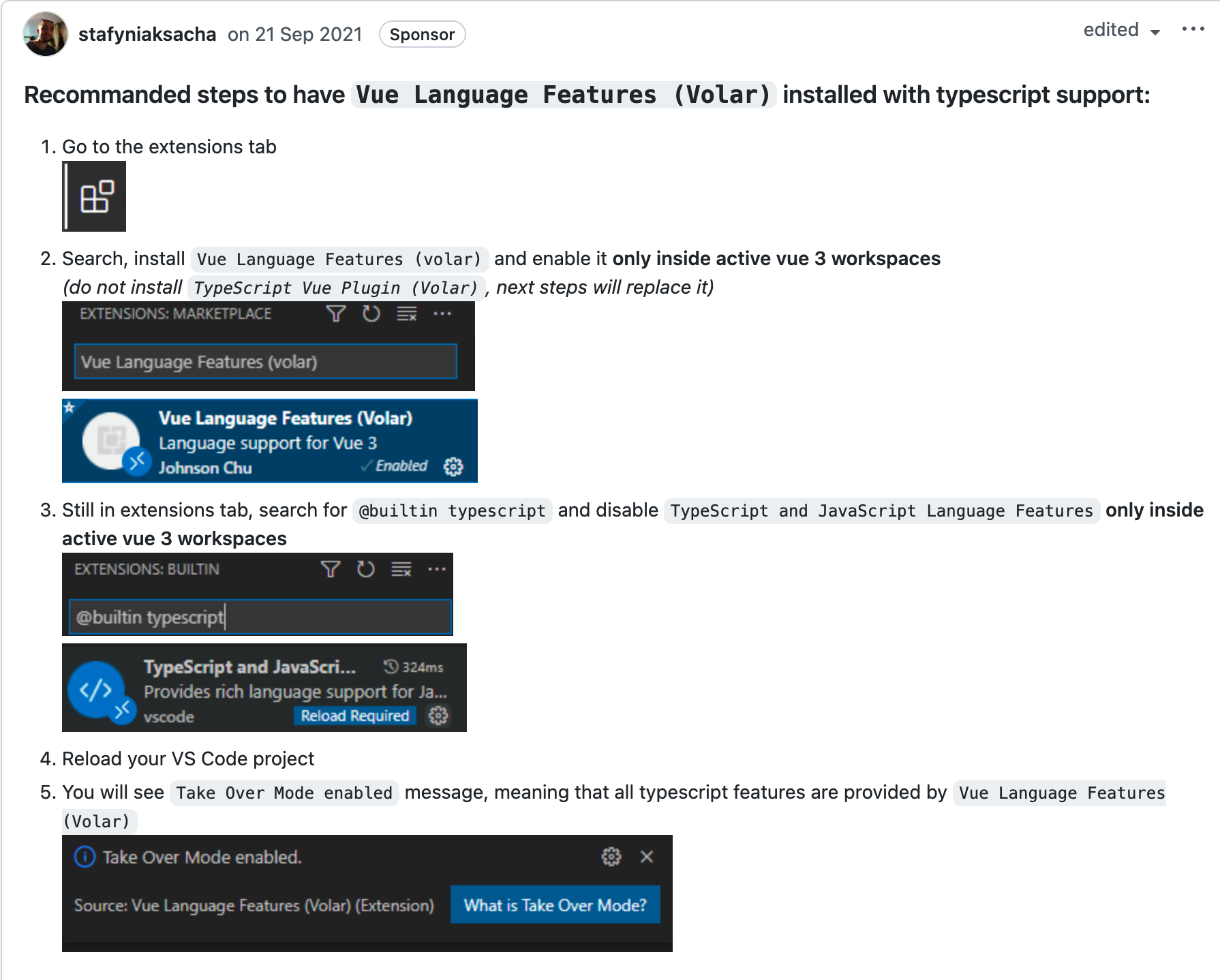
Vue
Vue 语言支持。
TypeScript Vue Plugin
Vue TypeScript 支持。
::: warning 注意 使用该插件,需要将内置的 typescript 扩展关闭。查看详情

:::